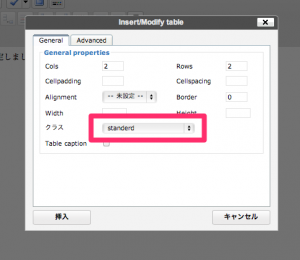
classにstanderdを設定してテーブル作成すると勝手に下の表のようになるよう設定しました。
先頭行が見出しの場合thを指定してください。
このようなテーブルになります。なお、表全体をセンタリングするのにmargin-left:auto;marjin-light:auto;が効かないようです。margin-left:100pxのように左スペースを設定してください。
| 見出し1 | 見出し2 |
|---|---|
| 内容1 | 内容2 |
standerdを指定しない場合はこのような感じですので、必要ならborderを指定してください。
| 見出し1 | 見出し2 |
|---|---|
| 内容1 | 内容2 |